SEO en Imágenes | Atributo ALT y Otros Factores
- 28 noviembre, 2022

Te habrás dado cuenta que ya Google está evolucionando hacia una dirección que no solo analiza texto, sino imágenes, videos y documentos completos, aparte de que ahora está más centrado en aportar más importancia a las imágenes que al propio texto, de ahí, que el SEO en imágenes cada vez esté teniendo más peso.
Te explicamos las principales características del posicionamiento en imágenes y la importancia del ALT.
¿Qué es el Atributo ALT en imágenes o fotos?
El atributo ALT (También llamado texto alternativo) es una etiqueta HTML que sirve para definir el contenido de la imagen, así como su contexto.
Es el texto que aparece cuando una imagen no se carga, lo que permite al buscador saber que es esa imagen.
¿Por qué es importante el texto ALT en el SEO?
El texto alternativo tiene muchas funciones para el SEO:
Si la imagen está rota o da algún error de carga, aparece un texto que indica que es esa imagen, aportando experiencia de usuario. Esto se usaba mucho en los comienzos de internet, que había bastantes problemas de carga.
Sirve como Palabra Clave para los motores de búsqueda, indicando en que consiste tu imagen. Destacar que el motor de búsqueda ya es capaz de interpretar una imagen, es decir, si subes la foto de una manzana, Google sabe que es una manzana, ejemplo de ello es el propio Google Lens, que es capaz de identificar cualquier elemento con una imagen.
Al mismo tiempo, es una oportunidad. cuando haces una foto, el número de serie de la imagen suele ser una numeración tipo «31243.jpg», sin embargo, si le añades un atributo alt, esto permite tanto al lector, como a las personas ciegas, como al rastreador, hacerse una idea del contenido de la imagen.
Por último, sirve como de anchor text dentro de un enlace. Esto es bastante útil cuando utilizas imágenes como sección de blog, los colocas en los side bar de tu sitio web, o incluso como parte de un artículo o contenido, permitiendo así jugar con el propio Link Juice.
¿Cómo añadir una etiqueta ALT en HTML?
Si quieres nombrar las imágenes para SEO, te indicamos como sería un ejemplo de SEO ALT en imágenes:
<img src="dominio.es/cerdoconalas.jpg" alt="Cerdo Rosa con Alas">Donde:
- SRC = Lugar donde está alojado la imagen a mostrar dentro del hosting.
- ALT = Es el atributo que define la imagen en cuestión.
De este modo, cuando estés editando el código de una imagen, ya sea por WordPress o por texto plano, sólo tienes que añadir la variable «ALT= Texto alternativo» y ya le estás comunicando al buscador que es esa imagen.
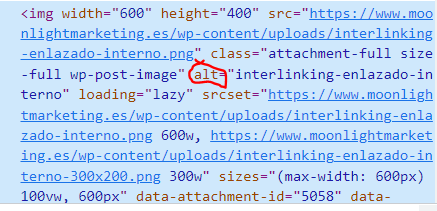
¿Cómo sé si una imagen tiene una etiqueta ALT dentro de una página web?
Sólo tienes que hacer click en una imagen en cuestión, botón derecho e inspeccionar elemento, así ves el trozo de código directamente.
Si no aparece a la primera, sólo tienes que darle a la lupa y luego hacer click dentro de la imagen que quieres revisar.
Te dejamos aquí un ejemplo gráfico:
Puedes utilizar herramientas o plugin del navegador para identificar los alt en las imágenes.
¿Cuántos carácteres máximos debe tener una etiqueta ALT?
No te diría más de 5 palabras, pero el tamaño máximo es de 125 carácteres.
Preguntas Frecuentes del SEO en Imágenes
¿Cuáles son los factores del SEO en imágenes?
Los principales factores del posicionamiento para imágenes serían:
- Texto Alternativo o texto alt, como ya hemos detallado en este artículo.
- Imagen única. Esto es importante, porque Google sólo quiere enseñar contenido único, lo que quiere decir, que si hay en internet dos imágenes iguales posicionadas para una misma búsqueda, sólo mostrará la que él considere más relevante. Se ve mucho en los productos.
- Autoridad del dominio. Uno de los factores más importantes del SEO.
- Intención de búsqueda. La imagen que se quiere posicionar debe cumplir con la intención de búsqueda del visitante, esto quiere decir, que si mi imagen es una manzada, no me voy a posicionar en todas las búsquedas relacionadas con Manzana.
¿El «Title» en imágenes es un factor de posicionamiento?
No. La etiqueta «Title» no se considera un factor de posicionamiento, esto es un valor interpretativo más que se le puede añadir la imagen, la cual si colocas el ratón encima te aparece una leyenda o título.
¿El peso de la imagen es un factor SEO?
Siempre y cuando la imagen se ejecute a unos tiempo de carga coherente, no es un problema. Estamos hablando de menos de 5 o 6 segundos, pero no se ha visto una diferencia en el posicionamiento por tener mayor o menor peso.
Aunque eso sí, cada mejor velocidad de carga de una web, mejor.
¿Sirve de algo geolocalizar una imagen?
Si en el caso del SEO local, pero no sirve de nada en caso de que estés posicionando contenido a nivel nacional.
¿Es útil la descripción en imágenes?
Aquí hay cierto debate al respecto. Mi opinión es que no, pero nunca está de más añadir más datos a una misma imagen.
Comprimir imágenes

Narciso Jiménez Martín
Consultor SEO de la agencia de posicionamiento web Moonlight Marketing, ambicioso de conocimiento y amante de los pequeños detalles. Me considero Gamer y me encanta la estrategia militar.
Cita propia: "Aquellos que no luchan por lo que aman, acabaran luchando por todo lo que odian"
Linkedin: Narciso Jiménez Martín